

Graças às modernas tecnologias da web, como HTML5, os Progressive Web Apps são executados em um navegador, não exigem distribuição separada, combinam recursos de aplicativos nativos com os benefícios de uma experiência móvel e permitem que você os mantenha na tela inicial sem o incômodo de um aplicativo loja.
O truque dos Progressive Web Apps (PWA) está em sua aparência: para o usuário, eles se parecem com qualquer aplicativo nativo tradicional, com modelos de navegação e interação não muito diferentes..
O PWA normalmente oferece a versão leve de um site com algumas funcionalidades estendidas.
Com o Safari no iOS 11.3 e o macOS 10.13.4 posterior, você pode aproveitar os PWAs. Os PWAs na plataforma iOS exigem recursos HTML5, como a especificação do manifesto do aplicativo da Web e trabalhadores de serviço, para que possam usar scripts de segundo plano cruciais.
O desenvolvedor de web móvel Maximiliano Firtman tem uma visão geral detalhada dos PWAs e seu suporte no Safari nas plataformas da Apple, se você estiver interessado.
Como instalar aplicativos da Web progressivos no iPhone
Você pode abrir um PWA no seu iPhone, iPad ou iPod touch com o iOS 11.3 simplesmente visitando seu URL no Safari. Lembre-se de que o Safari móvel não iniciará os PWAs corretamente, a menos que você ative Trabalhadores de serviço debaixo Recursos experimentais do WebKit dentro Configurações → Safari (na verdade, ative todos os recursos experimentais no Safari).
Para colocar um atalho do PWA na tela inicial, faça o seguinte:
1) Toque em Compartilhar no Safari para o PWA que você está usando.
2) Toque no ícone rotulado Adicionar à tela inicial.
3) Toque Adicionar no canto superior direito.
4) Agora nomeie seu PWA para que seja distinguível do seu homólogo nativo na tela inicial e em Pesquisa, depois toque em Adicionar no canto superior direito.
Agora você pode iniciar o PWA na tela inicial tocando no ícone.

As versões PWA de aplicativos nativos geralmente têm "lite" em seu nome
Observe que navegadores de terceiros disponíveis na App Store (incluindo Chrome, Firefox, Brave e Edge) não têm permissão para "instalar" PWAs e alguns deles não oferecem suporte a Service Workers.

Exclua um PWA da tela inicial como faria com um aplicativo nativo
Devido às limitações da Apple, um PWA é lançado no Safari. Os PWAs podem ser excluídos da mesma forma que qualquer aplicativo nativo é removido da tela inicial: toque e segure até os ícones começarem a tremer como se estivessem dançando, depois toque no pequeno "x" no canto superior esquerdo do ícone.

Por fim, confirme a operação tocando no Excluir botão.
Confira esses aplicativos da Web progressivos
Como os PWAs não são distribuídos pela Apps Store e não exigem nenhuma forma de embalagem ou distribuição especial, é essencial saber o URL do PWA..
Para experimentar PWAs em tela cheia, adicione-os à sua tela inicial:
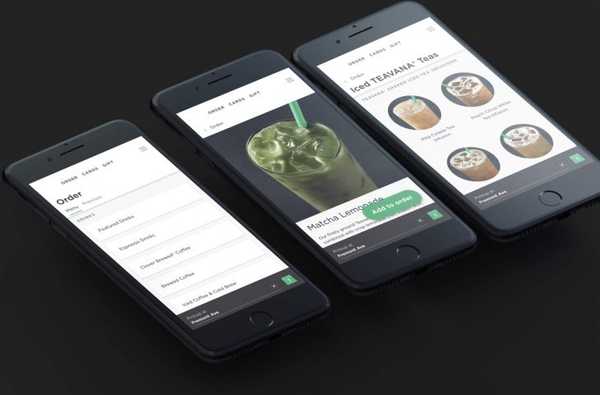
- Starbucks
- Tinder
- Trivago
- Uber
Ou confira outros PWAs para sua inspiração.
Toque manualmente em um link usando um iPhone ou iPad com iOS 11.3 ou posterior. Visitar, digamos, o Twitter.com no Safari ou seguir um link nos resultados de pesquisa do Google, pode carregar a versão móvel de um site em vez da PWA.
Se você não usar um PWA por algumas semanas, o iOS tentará liberar o armazenamento ocupado por seus arquivos. Se isso acontecer, o ícone permanecerá na tela inicial, mas o PWA será baixado novamente quando iniciado, porque o iOS não o possui mais no cache.
Benefícios dos aplicativos Web progressivos
Os PWAs podem ser executados no modo offline e parecer praticamente indistinguíveis dos aplicativos nativos. A captura de tela na parte superior da postagem mostra um PWA com capacidade offline executando tela cheia em um iPad.

Você pode dizer a diferença entre o aplicativo nativo do Twitter e a versão do PWA?
As habilidades dos PWAs no iOS incluem o seguinte:
- Geolocalização
- Câmera
- Saída de áudio
- Apple Pay
- Sensores (magnetômetro, acelerômetro e giroscópio)
- Síntese de fala (apenas com fones de ouvido conectados)
- Usuários corporativos podem receber atalhos de PWA de sua empresa
- WebAssembly, WebRTC, WebGL e muitos outros recursos experimentais
E como os PWAs podem ser hospedados em qualquer lugar, seus criadores podem ignorar a App Store e os clientes podem "instalá-los" sem a aprovação da Apple, diretamente do navegador Safari (isso pode ser uma faca de dois gumes, pois nenhum PWA jamais passou por qualquer qualidade da App Store teste).
A melhor coisa dos PWAs é que eles se parecem com aplicativos nativos e são iniciados em um processo Safari em tela cheia sem nenhum cromo ao redor. Os PWAs aparecem no alternador de aplicativos e no Dock do seu iPad como qualquer aplicativo nativo comum da App Store.
 Às vezes, um aplicativo nativo e seu equivalente do PWA têm o mesmo ícone
Às vezes, um aplicativo nativo e seu equivalente do PWA têm o mesmo ícone
Limitações dos aplicativos Web progressivos no iOS
Os PWAs ainda estão em um estágio muito incipiente e a implementação da Apple também não é de primeira. Para ilustrar meu argumento, aqui estão os problemas e obstáculos que você pode encontrar ao usar PWAs:
- O estado do aplicativo é perdido entre as sessões
- Tocar em um link inicia outra instância do Safari
- A barra de status preta pode às vezes ocultar as informações da barra de status do iOS
- O armazenamento local do IndexedDB é limitado a 50 MB
- O áudio WebRTS não é suportado
- Sem autenticação de Face ID ou Touch ID
- Não há suporte para Bluetooth ou iBeacon
- Não há notificações por push ou emblemas de ícones
- Sem Web Push ou sincronização em segundo plano
- Sem integração Siri
- Não há suporte para ARKit
- Sem reconhecimento de fala
- Sem acesso às informações da bateria
- Sem acesso a pagamentos no aplicativo
- Sem acesso a caixas de diálogo de compartilhamento nativas
- Sem assinatura ou embalagem
- Nenhuma navegação deslizante para trás
- Não há atalhos do 3D Touch para o ícone da tela inicial
- PWAs inativos aparecem como telas brancas no alternador de aplicativos
- Instalar o mesmo PWA novamente adiciona outro ícone à tela inicial
- Não há suporte para os modos multitarefa Slide Over e Split View do iOS
Nenhuma integração com a Siri é decepcionante, especialmente no contexto do recurso Atalhos do iOS 12. Mesmo que haja um ícone para um PWA na tela inicial, o Siri não sabe disso e não pode ser solicitado que você inicie o aplicativo em seu nome.
O maior problema é que os PWAs não armazenam o estado entre as sessões. Sem um estado salvo corretamente, é provável que um usuário que saia de um PWA o veja reiniciado ao voltar.
Isso cria recursos comuns do PWA, como solicitar ao usuário para validar um endereço de email ou executar uma autenticação de dois fatores via SMS sem suporte no iOS. Além disso, muitos redirecionamentos de login baseados em OAuth abrem outra instância do Safari e nunca retornam ao PWA.

O aplicativo iOS nativo do Uber, à esquerda, e a versão PWA, à direita
Outra questão que vale a pena mencionar: os PWAs não serão executados em segundo plano, o que impede que muitos PWAs com foco em multimídia transmitam ou reproduzam áudio em segundo plano. Dependendo da sua versão do iOS, você pode perceber outros comportamentos e erros estranhos nos PWAs, como recarregar ao alternar entre aplicativos.
Algumas das limitações mencionadas provavelmente serão resolvidas assim que a plataforma da Web alcançar recursos nativos puros, como a digitalização de Face ID ou realidade aumentada via ARKit.
Progressive Web Apps apps aplicativos nativos
Aqui está um pouco da história da PWA.
Depois que o iPhone original estreou em 2007, os entusiastas começaram a fazer o jailbreak. A primeira App Store com aplicativos nativos de terceiros não chegaria até o ano seguinte, então Steve sugeriu que os desenvolvedores adotassem aplicativos da Web porque o Safari no iPhone exigia suporte.
Avanço rápido de hoje e agora temos Progressive Web Apps (obrigado, Steve!).

Adicionar 'Lite' aos nomes do PWA os distingue dos aplicativos nativos na tela inicial ...
Escusado será dizer que o Google abraçou totalmente os PWAs e quem é o culpado, realmente? Afinal, o conteúdo baseado na Web é muito mais fácil de rastrear e indexar do que o conteúdo do aplicativo.

... e nos resultados de pesquisa do iOS
PWAs no iOS - ainda não estão prontos para o horário nobre
Não há duas maneiras: os PWAs na plataforma iOS simplesmente ainda não estão prontos para o horário nobre, especialmente se você levar em conta as limitações que não existem no Android.
Como não há avisos ou convites do Safari, o usuário deve descobrir um PWA e visitar seu URL no Safari, clicar no ícone Compartilhar e escolher a ação Adicionar à tela inicial.

Isso dá muito trabalho, especialmente sem a indicação de que um site que você está visitando é um PWA.
Em comparação, é muito mais fácil tocar nos banners de aplicativos na parte superior de um site e obter seu aplicativo nativo na App Store. Até a Apple dobrar o suporte ao PWA, o que duvido que eles façam com o fabricante de dinheiro da App Store, haverá pouco envolvimento dos usuários do iPhone.
Simplificando, os PWAs no iOS atualmente oferecem baixo valor comercial em comparação aos aplicativos nativos.
Em conclusão
As implicações dos usuários do PWA para iOS não são evidentes porque a Apple não torna exatamente óbvio como usá-los. Não é preciso ser um gênio para descobrir que a Apple prefere que você baixe aplicativos nativos da App Store. O fato de os PWAs no iOS terem recursos mais limitados devido ao ambiente de sandbox da Apple do que no Android também não está ajudando.
E por tudo isso, os PWAs provavelmente não assumirão aplicativos nativos tão cedo.
Se você está insatisfeito com o estado atual das coisas quando se trata do suporte do iOS a PWAs, sempre é bem-vindo a solicitações de aprimoramento de arquivos em bugreport.apple.com.
Análise?
Se você gosta deste tutorial, passe-o para o pessoal de suporte e deixe um comentário abaixo.
Fiquei preso? Não sabe ao certo como fazer certas coisas no seu dispositivo Apple? Deixe-nos saber via [email protected] e um tutorial futuro pode fornecer uma solução.
Envie suas próprias sugestões de instruções via [email protected].