

iPhone e iPad são retidos no departamento de produtividade, em parte devido à decisão da Apple de não adotar um sistema de menus mais abrangente, além dos estranhos popovers do iOS.
O que o iOS precisa é de menus no estilo Mac.
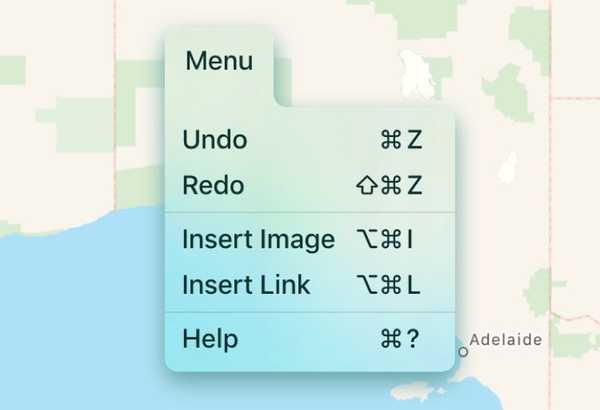
Simeon, co-criador do aplicativo de codificação para iPad chamado Codea, criou um sistema de menus semelhante ao macOS para iOS que parece ótimo e funciona tão bem que ele já o implementou.
Ele escreveu em um post no blog:
Codea é nosso aplicativo para iPad para codificação criativa. Estou desenvolvendo uma versão universal há algum tempo.
É difícil pegar um ambiente complicado de codificação do iPad de oito anos e trazê-lo para o iPhone. Existem tantos recursos malditos que precisam funcionar em tantas configurações malditas.
O Autolayout cuida de muitos desses problemas (obrigado, SnapKit). Mas não cuida do mais importante: design. Estou preso no design de uma versão universal do editor de código da Codea há mais de um ano. Pode até ser dois.
Um dos muitos arquivos de esboço com iterações de como o editor de código deve ser dimensionado
Percebi há seis meses, enquanto estava usando meu Mac, usando os menus, que eu precisava dessas coisas - menus - no Codea. Eu estava tentando resolver um problema que foi resolvido por décadas.Então, decidi criar os melhores menus que eu poderia criar para iOS.
Para ilustrar como tudo isso funciona, aqui está o vídeo de seu novo aplicativo, Shade.
https://codea.io/media/dropdown.mp4John Gruber, do Daring Fireball, escreveu uma observação sucinta:
O que eles estão fazendo aqui com o Codea não é apenas colocar a barra de menus do Mac no iOS. Eles projetaram e construíram uma aparência muito iOS levar em uma barra de menus, profundamente informada pelos aspectos da barra de menus do Mac que funcionam em uma tela de toque. Algo assim é desesperadamente necessário como um elemento de interface padrão no iPad, e acho que também poderia funcionar no iPhone.
Como um aparte, olhar as belas sombras atrás dos menus da Codea me lembra o quanto eu odeio o quase-planicidade sem sombra de popovers iOS padrão no iPad. Desde o iOS 7, eu acho que as popovers do iPad parecem um bug de renderização ou um protótipo inicial. Deixando de lado um debate sobre a uniformidade geral do iOS 7-12, as popovers do iPad parecem erradas para mim. Eles devem se parecer muito mais com o que o Codea está fazendo com seus menus.
Se você realmente quer ser técnico, verifique o post de acompanhamento.
Essa publicação não é interessante apenas porque Simeon explica os desafios de criar um recurso aparentemente simples como um sistema de menu semelhante ao desktop para iOS, mas porque também contém vários vídeos adicionais mostrando tudo em ação.
Aqui estão apenas alguns.
https://codea.io/media/menus/long-menus.mp4https://codea.io/media/menus/swipes.mp4https://codea.io/media/menus/drag-and-drop.mp4O Codea 3.0 e o Shade 1.0 farão uso desses menus até certo ponto.
O que vocês acham, meninas e meninos? Como seria legal se o iOS 13 trouxesse um sistema de menu para iPhone e iPad?
Certifique-se de conversar com seus pensamentos nos comentários abaixo.











