

Se você é um desenvolvedor web, provavelmente já conhece o Web Inspector do Safari. Mas se você está começando a usar o Safari para desenvolvimento ou apenas começou sua carreira em Desenvolvimento Web, este guia mostrará o básico para começar a usar o Safari Web Inspector no iOS e Mac.
O que é o Safari Web Inspector?
Para aqueles que ainda não estão familiarizados com a ferramenta, você pode usar o Safari Web Inspector para obter ajuda com seu desenvolvimento na web. Ele permite revisar os elementos da página, fazer alterações, solucionar problemas e revisar o desempenho da página. A Apple resume com:
O Web Inspector é a principal ferramenta de desenvolvimento web no Safari. O Web Inspector permite inspecionar, ajustar, depurar e analisar o desempenho do seu conteúdo da web em uma guia Safari.
Habilite e abra o Safari Web Inspector
Você pode usar o Safari Web Inspector para desenvolvimento no seu iPhone, iPad ou Mac. Veja como habilitá-lo e abri-lo no iOS e no macOS, para que você esteja pronto para usá-lo quando precisar.
Habilite e abra o Web Inspector no Mac
Se você usar o Web Inspector com frequência, seja para iOS ou Mac, adicione também o desenvolve guia na barra de menus para acessá-lo facilmente.
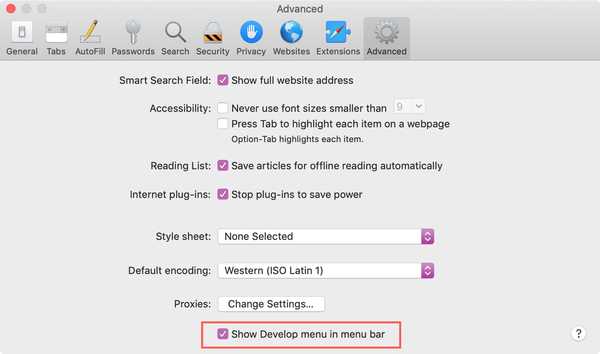
1) Aberto Safári e clique Safári > Preferências na barra de menus.
2) Escolha o Avançado aba.
3) Marque a caixa na parte inferior para Mostrar menu Desenvolver na barra de menus.

Agora, quando você deseja ativar o Web Inspector, clique em desenvolve > Mostrar Inspetor da Web da sua barra de menus.
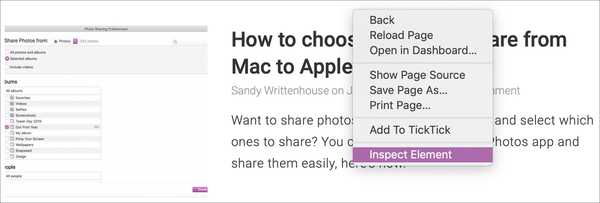
Se você preferir deixar de adicionar o botão Revelação à barra de menus, poderá acessar o Web Inspector no Mac com um atalho. Navegue até a página que deseja inspecionar, clique com o botão direito do mouse e escolha Inspecionar elemento no menu de contexto.

Lembre-se de que, se você planeja usar o Web Inspector for Safari em seu dispositivo iOS, precisará do desenvolve botão na barra de menus.
Habilite e abra o Web Inspector para iPhone e iPad
Para usar o Web Inspector para iOS no seu Mac, pegue seu cabo e conecte seu iPhone ou iPad. Em seguida, siga estas etapas para habilitar a ferramenta.
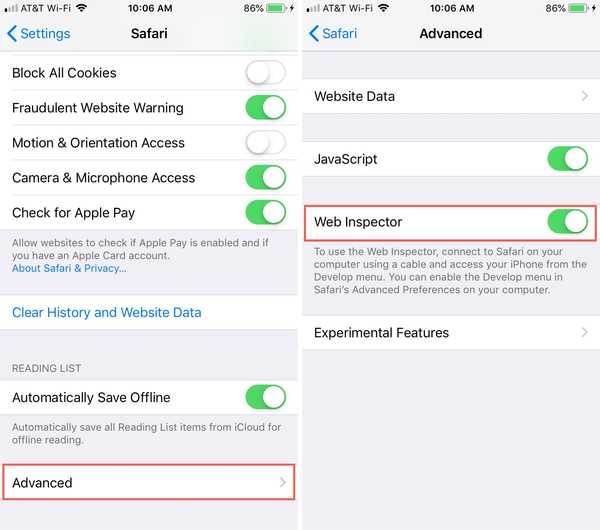
1) Aberto Configurações > Safári no iPhone ou iPad.
2) Role até a parte inferior e toque em Avançado.
3) Ative a alternância para Inspetor da Web.

Em seguida, verifique se Safári está aberto no seu dispositivo iOS e no seu Mac.
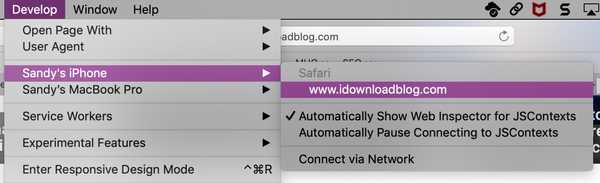
1) Clique desenvolve na barra de menus e você verá seu iPhone ou iPad listado.
2) Passe o mouse sobre o dispositivo e você verá os sites abertos no Safari no seu dispositivo.
3) Selecione o que você deseja e o Web Inspector será aberto em uma nova janela para você usar.

Posicione o Safari Web Inspector
Se você estiver usando o Web Inspector para iOS, ele permanecerá em sua própria janela flutuante.
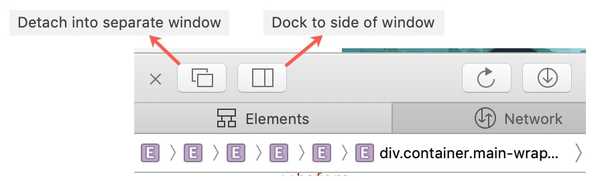
Se você estiver usando o Safari no seu Mac, poderá mudar sua posição. Por padrão, o Web Inspector é exibido na parte inferior da janela do Safari. Para desconectá-lo e colocá-lo em uma janela separada ou encaixá-lo no lado direito do Safari, selecione um dos botões no canto superior esquerdo da janela do Inspetor.

Conheça o Web Inspector
O Safari Web Inspector possui uma barra de ferramentas e guias úteis, com algumas opções que você pode ajustar para atender às suas necessidades.
Barra de ferramentas do Web Inspector
- "X" para fechar o Inspetor
- Botões de posicionamento
- Botão Recarregar
- Botão Download do arquivo da web
- Visualizador de atividades (contagem de recursos, tamanho do recurso, tempo de carregamento, logs, erros, avisos)
- Botão seletor de elemento
- Caixa de pesquisa
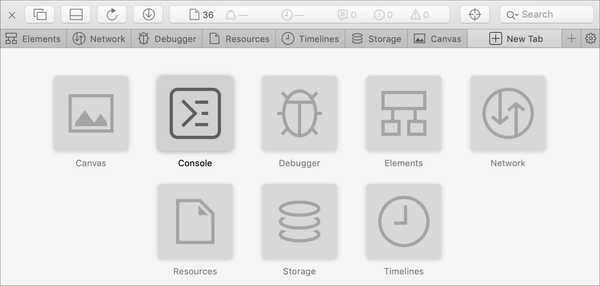
Guias do Web Inspector
Você pode usar todas as guias ou apenas algumas. Clique no sinal de mais na guia mais à direita, para ver as guias disponíveis e adicionar uma. Você pode clique com o botão direito ou aguarde Controlar e clicar as guias e marque e desmarque as que deseja ver. Reorganize as guias segurando e arrastando-as para suas novas posições.
- Elementos: Estado atual do modelo de objeto de documento da página
- Rede: Recursos carregados pela página atual
- Depurador: Visualize a execução do JavaScript, variáveis e fluxo de controle
- Recursos: Recursos usados pelo conteúdo da página atual
- Linhas do tempo: Uma visão do que o conteúdo da página está fazendo
- Armazenamento: Estado que está disponível para o conteúdo da página
- Tela de pintura: Contextos criados a partir de CSS
- Console: Mostra as mensagens registradas e permite avaliar o código JavaScript

Para obter ajuda detalhada sobre uma guia específica, acesse o site de suporte ao desenvolvedor da Apple. Selecione Índice> Introdução às Ferramentas de Desenvolvedor do Safari > Inspetor da Web.

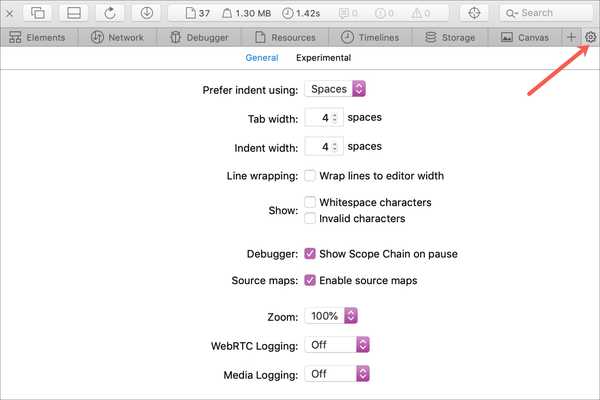
Todo o caminho à direita da barra de guias, você verá uma Configurações botão. Isso permite ajustar as configurações de guias, recuos, mapas de origem, zoom e muito mais.

Boa sorte com sua inspeção!
Esperamos que este guia o ajude a começar a trabalhar com o Safari Web Inspector para desenvolvimento na Web para iPhone, iPad ou Mac.
Se você atualmente usa o Web Inspector e tem dicas e truques que gostaria de compartilhar com outras pessoas que estão apenas começando, sinta-se à vontade para comentar abaixo!